Custom Page Template for WordPress
Если нужно добавить свой особый дизайн или шаблон к конкретной странице в Вордпресс создаем в корне темы файл с произвольным названием и в самом верху файла пишем следующий код:
<?php
/*
Template Name: Home Page Template
*/
?>
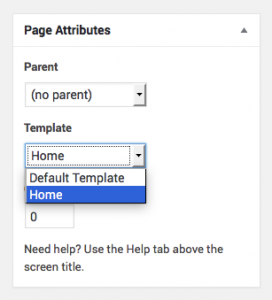
<!-- Дальше пишем html/php код нашего шаблона -->Сохраняем, и заходим в админку в редактирование или создание страницы и увидим что у нас появился пункт выбора шаблона к странице:

И еще одна приятная новость, с версии WordPress 4.7 кастомные шаблоны можно создавать не только для страниц! Чтобы создать свой шаблон, свой вид отображения поста, страницы или любого другого типа записи нужно дополнить код еще одной строкой. Вот весь код:
<?php
/*
Template Name: Custom template name
Template Post Type: post, page, product
*/
?>Теперь как и в предыдущий раз со страницей возможность выбора шаблона появится во всех типах записей которые мы перечислили в Template Post Type.
Читайте также:
- Из чего состоит тема WordPress
- Работа с плагинами в WP CLI
- Как установить WP CLI
- Изменить версию php в WP CLI
- wp cli — перегенерировать изображения
Один комментарий на «“Custom Page Template for WordPress”»
Добавить комментарий
Для отправки комментария вам необходимо авторизоваться.
[…] строки главного файла. Первые строки, так же как и у Custom Page Template, состоят из важного PHP комментария в котором […]