Google jQuery WordPress — как правильно подключить
Скрипт как правильно подключить из CDN Google библиотеку jQuery WordPress:
add_action('wp_enqueue_scripts', 'front_scripts');
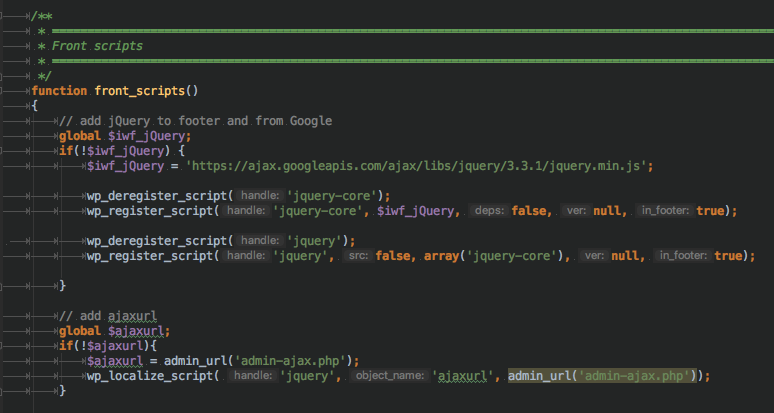
function front_scripts(){
// add jQuery to footer and from Google
global $google_jQuery;
if(!$google_jQuery) {
$google_jQuery = 'https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js';
wp_deregister_script('jquery-core');
wp_register_script('jquery-core', $google_jQuery, false, null, true);
wp_deregister_script('jquery');
wp_register_script('jquery', false, array('jquery-core'), null, true);
}
// add ajaxurl
global $ajaxurl;
if(!$ajaxurl){
$ajaxurl = admin_url('admin-ajax.php');
wp_localize_script( 'jquery', 'ajaxurl', admin_url('admin-ajax.php'));
}
}Последняя версия jQuery от Google
В этом скрипте я также добавил сразу подключение ajaxurl.
Этот скрипт для фронтенда, если нужен для админки — добавляем:
add_action('admin_enqueue_scripts', 'admin_scripts');А теперь немного пред истории:
В вордпресе есть локальная версия jQuery, также и все остальные сопутствующие скрипты, дело это хорошее, но все-же лучше всего подключать библиотеку jQuery WordPress лежащую в гугле. Перенаправить или заменить стандартный скрипт джейквери (jQuery), лежащий в ядре вп или Вордпресс, не достаточно, потому что там немного сложный механизм. Есть 2 названия одного и того-же подключения стандартного скрипта jQuery в вродпресе: jquery и jquery-core. Дело в том что при вызове первого скрипта происходит ссылка на второй. В ядре мы можем найти следующий код который немного это объяснит:
if ( $handle === 'jquery' )
$handle = 'jquery-core';Немного странно… Вообщем чтобы в wp jQuery подключить из гугла правильно, приходится немного попотеть. Получается если нужно дописать какой-то скрипт, типа как ajax url используя функцию:
wp_localize_script( 'jquery', 'ajaxurl', admin_url('admin-ajax.php'));В первом параметре этой функции мы говорим что скрипт должен запуститься сразу перед подключением скрипта ‘jquery’, но так как мы видели из кода выше скрипт всеравно будет искать ‘jquery-core’. Это означает что он будет подключаться не там где надо или если мы переписали или отменили ‘jquery-core’ то он вообще не подключится.

Подключить jQuery WordPress из CDN Google
Чтобы решить эту проблему я методом долгих проб и ошибок нашел лучшее решение этой проблемы.
Итак задача:
Подключить jQuery WordPress из CDN Google, но чтобы при этом работали оба варианта подключения jquery и jquery-core. И также чтобы работало подключение других остальных скриптов.
Решение:
1. Сначала обнуляем jquery и jquery-core
wp_deregister_script('jquery-core');
wp_deregister_script('jquery');2. Затем регистрируем ‘jquery-core’ скрипт
wp_register_script('jquery-core', 'https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js', false, null, true);3. Регистрируем ‘jquery’ скрипт как ссылку на первый
wp_register_script('jquery', false, array('jquery-core'), null, true);Вот и вся фишка моего решения. Теперь, при обращении к jquery или jquery-core, будет вызываться, все равно, скрипт подключенный в jquery-core.
Если кто знает лучшее решение, напишите его в комментариях.
Возможно кому интересно — на днях обновил статью на тему: как установить WordPress с помощью терминала на маке.
Читайте также:
- Клик вне элемента — jQuery click outside
- Full page jQuery plugin scrolling
- preventDefault или как отменить переход по ссылке
- jQuery touch swipe или как отследить жесты
Один комментарий на «“Google jQuery WordPress — как правильно подключить”»
Добавить комментарий
Для отправки комментария вам необходимо авторизоваться.
[…] Тебе надо подсветить код в WordPress и ты ищешь какой-то вордпрессовский плагин? Не советую мусорить в Вордпрессе дополнительными плагинами. Просто добавь highlight.js в head и не заморачивайся. А вот тебе сразу инструкция: Как правильно добавлять скрипты в WordPress. […]