Отцентровать popup с помощью css
Ранее мы писали о том как привязать футер к низу страницы, сегодня мы рассмотрим как отцентровать popup с помощью css. Мы пересмотрели много различных методов, но ни один из них не удовлетворял нашим нуждам, поэтому было принято решение найти идеальный метод центрирования блока (попапа) по вертикале и горизонтали, средствами css, без использования js. Метод учитывает что высота попапа может быть разной: маленькой, большей, превышающей размер окна. В случае большей высоты попапа, появится скролл (scroll), и popup можно будет прокрутить. Также мы учли, что в этом случае должен быть не большей отступ сверху и снизу.
Этот метод был разработан совместно с Fullstack Developer Vitalii Zelenskyi — http://www.VitaliyZelenskiy.de
Метод как отцентровать popup с помощью css:
HTML код:
<div class="popup">
<div class="popup_bg"></div>
<div class="popup_box">
<div class="popup_content">
<a class="close_popup"></a>
text
</div>
</div>
</div>CSS код:
.popup {
align-items: flex-start;
bottom: 0;
display: flex;
justify-content: center;
left: 0;
position: fixed;
right: 0;
top: 0;
z-index: 10;
overflow: auto;
}
.popup .popup_bg {
background: #262626;
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 1;
opacity: 0.6;
}
.popup .popup_box {
display: flex;
flex-direction: column;
justify-content: center;
min-height: 100%;
padding: 30px;
}
.popup .popup_content {
border: 2px solid #000;
background: #fff;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-o-border-radius: 10px;
-ms-border-radius: 10px;
border-radius: 10px;
position: relative;
z-index: 2;
width: 200px;
}Скриншоты:

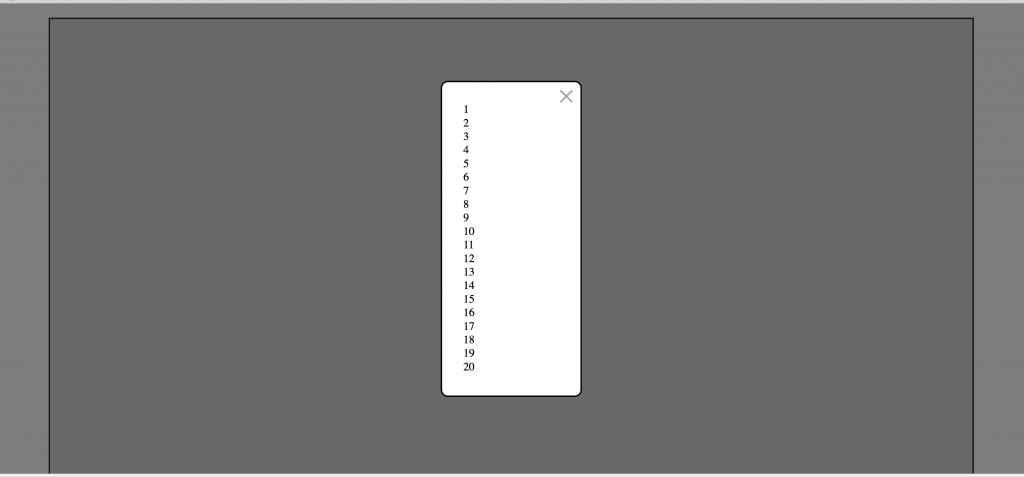
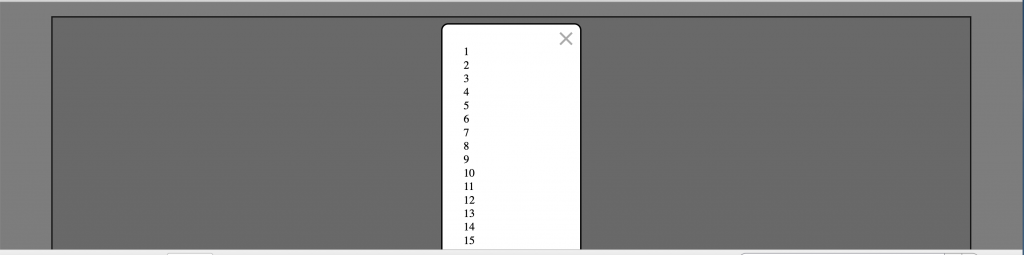
Уменьшим экран по высоте. Popup останется вверху с отступом и появится скролл (scroll).

Если прокрутить попап вниз, там будет тоже отступ:

Потестировать как работает метод можно по ссылке: http://test.pwodev.com/popup/
Этот метод будет постепенно усовершенствоваться. Но на данный момент, для нас это лучший метод. Если вы хотите предложить другие способы, или вы нашли ошибки в нашем методе, оставляйте комментарии.
Читайте также:
- Отцентровать popup с помощью css
- Как привязать футер к низу страницы
- Настройка PhpStorm pug (jade) и less Watchers
- Текст в одну строку и троеточие в конце CSS
- Height 100vh for mobile browsers iPhone and Android