Настройка PhpStorm pug (jade) и less Watchers
Ранее на мы уже рассматривали как в PhpStorm включить отображение скрытых файлов, сегодня мы настроем в PhpStorm Watchers вочеры для pug и less.
Скачать PhpStorm можно на официальном сайте: https://www.jetbrains.com/phpstorm/
Настройка pug / Jade Watchers.
Для начала нам нужно установить поддержку pug.
PhpStorm -> Preference -> Plugins
Дальше ищем плагин Pug (ex- Jade) и устанавливаем его.
Чтобы правильно настроить в PhpStorm вочер pug делаем простые манипуляции в настройках:
PhpStorm -> Preference -> Tools -> File Watchers
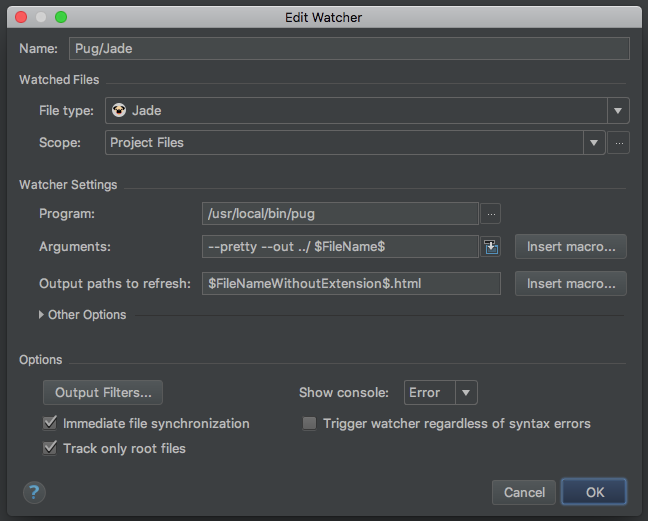
Добавляем вочер Pug и заполняем настройками как на скриншоте:

Важно в аргументах поставить галочку на против Track only root files
Также нужно заполнить аргументы (Arguments):
--pretty --out ../ $FileName$—pretty — этот аргумент означает что выдаваемый html код будет структурированный. Если этот параметр не поставить то код будет в одну строку.
—out ../ — это путь куда будет генерироваться html код. ../ — означает на одну папку выше чем текущий файл.
Настройка less Watchers.
Чтобы правильно настроить less вочер идем по тому же пути что и pug.
PhpStorm -> Preference -> Tools -> File Watchers
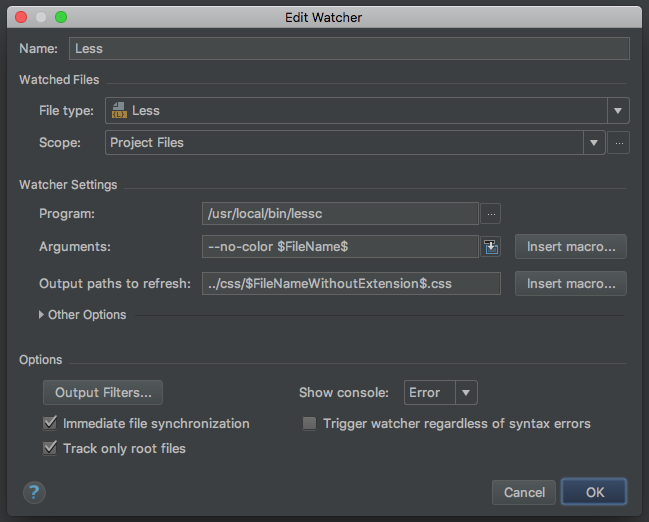
Вводим настройки что на скриншоте:

Опять же важно поставить галочку на против Track only root files чтобы не создавать мусора, и следить только за основным файлом, и не учитывать подключенные файлы.
Чтобы выбрать папку где будет копмилироваться css файл, настраиваем параметр Output path to refresh:
../css/$FileNameWithoutExtension$.cssЭта настройка скажет что нужно выйти на папку выше создать там папку css и сохранить там сгенерированный файл.
Также есть версия этого вочера где генерируется map. В таком случае оставляем все как есть кроме поля Arguments:
$FileName$
../css/$FileNameWithoutExtension$.cssЕсли нам надо сжать css файл в одну строчку нам необходимо дополнение к less. Его можно установить этой командой в командной строке:
npm install -g less-plugin-clean-cssпосле этого в настройках аргументов пишем опцию:
--clean-css --no-color $FileName$На этом все, вочеры pug и less настроены и можно приступать к работе.
Настройка SASS/SCSS Watchers.
Все похоже как в настройке less только в аргументах пишем:
--no-cache --update $FileName$:../css/$FileNameWithoutExtension$.css --style expandedЕсли у вас есть дополнения или новые идеи к этой статье, пишите их в комментариях. Также для того чтобы написать на нашем сайте свою статью — у нас открыта регистрация по ссылке http://wiki.pwodev.com/wp-admin
Читайте также:
- Отцентровать popup с помощью css
- Как привязать футер к низу страницы
- Настройка PhpStorm pug (jade) и less Watchers
- Текст в одну строку и троеточие в конце CSS
- Height 100vh for mobile browsers iPhone and Android