Текст в одну строку и троеточие в конце CSS
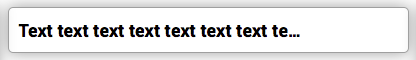
Текст в одну строку и троеточие в конце. Как это сделать? Text in one line and ellipses at the end.

Для этого есть замечательное CSS3 свойство text-overflow.
Это свойство определяет параметры видимости текста в блоке, если текст полностью не помещается в область видимости. Есть 2 варианта: текст просто обрезается, или текст обрезается и к концу строки добавится многоточие. text-overflow работает только если блоку присвоено свойство overflow со значением hidden или auto или scroll. Также нужно применить свойство white-space с параметром nowrap что скажет браузеру не переносить текст на новую строку.
Значения text-overflow:
clip — Текст который не помещается обрезается.
ellipsis — Текст обрезается и в конце мы увидим троеточие.
Пример использования:
div{
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
width: 200px;
}Если вы знаете другие варианты или нашли недочеты в статье — пишите в комментариях, обязательно подправим.
Читайте также:
- Отцентровать popup с помощью css
- Как привязать футер к низу страницы
- Настройка PhpStorm pug (jade) и less Watchers
- Текст в одну строку и троеточие в конце CSS
- Height 100vh for mobile browsers iPhone and Android
3 комментария на «“Текст в одну строку и троеточие в конце CSS”»
Добавить комментарий
Для отправки комментария вам необходимо авторизоваться.
essay for me
Great material. Thanks!
Google
Although internet websites we backlink to beneath are considerably not connected to ours, we really feel they may be essentially worth a go as a result of, so have a look.
Google
We like to honor many other internet websites around the net, even though they arent linked to us, by linking to them. Beneath are some webpages worth checking out.